Blogger用テンプレートVaster2のカスタマイズ記事です。
この記事はスマホやタブレット(パソコンより小さな画面)で記事を見たときに、左右に余白を作る方法を説明します。
修正前後
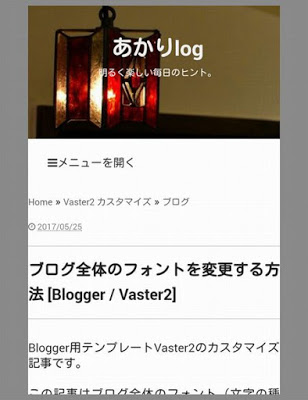
修正前

画面いっぱいに文字が書かれていて、読みにくい状態です。
(灰色の部分は見分けが付きやすいようにあとから付け足した部分です)
実はテンプレートを変更する前は普通に余白があったように思います。
しかし、いつの間にか左右ぴったりまで文字と絵が表示されて読みにくくなってしまっていました。
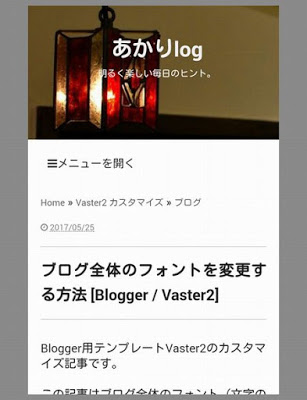
修正後

左右に余白ができました。
今回は余白の幅を変更するので、もっと余白を狭くしたい・広くしたいという変更も可能です。
修正方法
1. Vaster2のテンプレートから以下の部分を探して書き換えます。
/* レスポンシブデザイン
————————————————— */
@media screen and (max-width: 768px){
~~~(間色々書いてあるかも)
.content-wrapper{
width:auto; ←変更するのはココ
margin:auto;
padding-top:5px;
このブログは90%で設定しています。



コメント