Blogger用テンプレートVaster2のカスタマイズ記事です。
この記事は記事下のSNSボタンのサイズを変更する方法を説明します。
修正前後
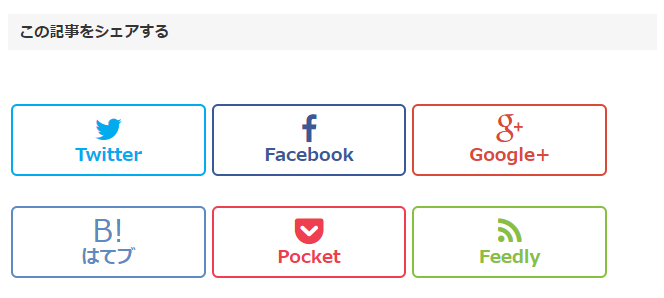
修正前

PCでは、アイコンが3×2表示になっています。
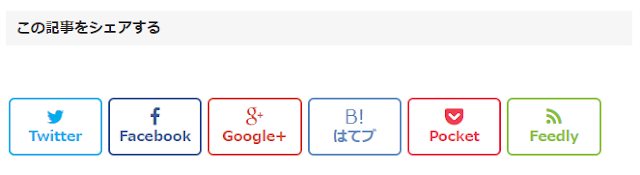
修正後

アイコンが一列になるように変更しました。
修正方法
1. Vaster2のテンプレートから以下の部分を探して書き換えます。
主に書き換えが必要な場所は4箇所。
(1)~(4)の詳細については、最後にまとめて書いているので、必要に応じて変更してください。
.sns li {
float:left;
width:30%; ←(1)
height:54px;
margin:20px 3px;
list-style:none !important;
}
.sns li span,.sns .fa{
font-size:30px !important; ←(2)
}
.sns li a {
font-size:18px; ←(3)
position:relative;
display:block;
padding:8px;
transition:0.3s;
font-weight: 700;
border-radius:6px;
text-align:center;
text-decoration: none;
}
—–
@media only screen and (max-width: 780px) {
.sns li{
width:30%; ←(4)
}
(1)パソコンで表示したときのSNSボタンの横幅
横幅全体を100%として、1つのボタンが何%の幅にするかを決めます。
6/100=16.66…なので16%にしようとすると、一列に入りきらないので、少し小さめの数値にすると収まります。
(2)SNSボタン内のアイコンの大きさ
Twitterの鳥マーク、facebookのfマークなどの大きさを決めています。
(3)SNSボタン内の説明の大きさ
TwitterやFacebookなどの文字の大きさ
(4)スマホなど小さい画面で表示した際のSNSボタンの横幅
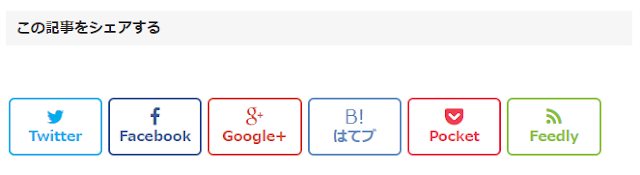
おまけ:「この記事をシェアする」とSNSボタンの間の空白を狭くする方法
以下の矢印を付けた行の数字を変更してください(私は両方とも0にしています)。
.share-title{
padding: .5em .75em;
margin-bottom: 30px; ←
background:$(entryh2.background);
color:$(entryh2.color);
}
.sns{
margin:10px auto; ←
text-align:center;
width:100%;
}



コメント