Blogger用テンプレートVaster2のカスタマイズ記事です。
この記事は、記事ページにGoogle Adsenseの関連コンテンツユニットを加える方法を解説しています。
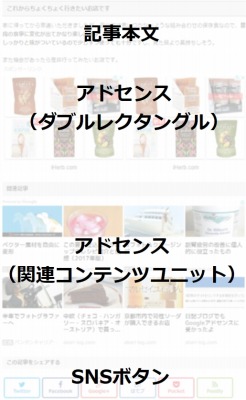
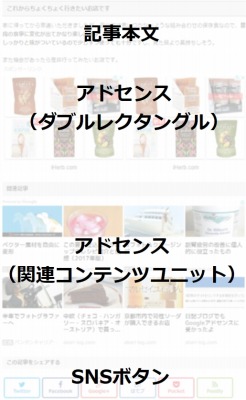
修正後のイメージ
記事本文の最後(SNSボタンの上)に、関連コンテンツユニットが表示されるようになります。

私のブログは、記事の最後にダブルレクタングルのアドセンスが表示されるようになっているので、記事本文→アドセンス(ダブルレクタングル)→アドセンス(関連コンテンツユニット)→SNSの順に表示されています
修正方法
1. Google Adsenseの関連コンテンツユニットのコードを取得する
新しく関連コンテンツの広告ユニットを作成したら、コードを取得します。
この手順は多くのサイトで説明されていますので、省略します。
※関連コンテンツユニットはアドセンスを始めたばかりでは使えません。一定の基準をクリアすると、アドセンスのホームページにぴょこっと案内が出ます。
2. 以下の場所に関連コンテンツユニットのコードを貼る
<!–この真下にアドセンスを挿入 記事下–>の表示の真下に、取得したコードを貼ります。
もし、記事下にダブルレクタングルのアドセンスを入れている場合は、その下に入れます。
3. コードを修正する
Bloggerは”async”という文字列が含まれている場合、修正をしないと保存ができません。
(これはアドセンス審査用のコードや自動広告コードも同じです)
そこで以下のように修正します。
修正前:<script async src=
↓
修正後:<script async=’async’ src=
4. おまけ:ラベルをつける?
関連コンテンツユニットにつけるラベル(タイトル)をつける場合は、コードの最初に付け加えます。
SNSボタンのラベルとそろえたい場合は、<h3></h3>で囲みます。
実はこの記事を書くまで、私のブログの関連コンテンツユニットは「関連記事」というラベルがついていました(コードの最初に<h3>関連記事</h3>を加えていました )。
ただ、改めて調べてみると、このラベルってつける必要はなくて、つける場合厳密には「広告」か「スポンサーリンク」のみが認められているようなのです。
ということで、一度ラベルを外してみました。
ただラベルがないと、ダブルレクタングルのアドセンスと関連コンテンツユニットのアドセンスが連続して表示されて見た目が良くないなぁとも思うので、そのうち修正するかもしれません(修正したらまた追記します)。



コメント
あかりさんこんにちは
参考にして設置できましたー!ノ
HTMLとかCSSとか右も左も分からないので、毎回手を入れる時はもう二度と戻せないかもしれないという恐怖と戦いながら作業するのですが、おかげ様でPCでもスマホでも綺麗に表示され、よりブログっぽさが増したんじゃないかと満足してます
分かりやすい解説ありがとうございました!
しよさんこんばんは。
お役に立てたようで良かったです!
関連コンテンツがあると、今時のブログっぽくなって嬉しくなりますよね~。
ぜひ楽しいブログライフを送ってください!