Google Adsenseをブログに表示する形式はいろいろありますが、「ダブルレクタングル表示ってなんだかブログっぽくていいね!」という思い付きで設置しようとしたところ、超初心者過ぎて四苦八苦しました。

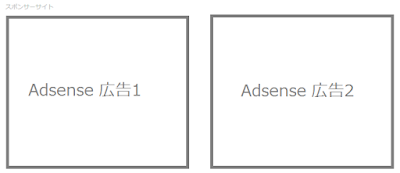
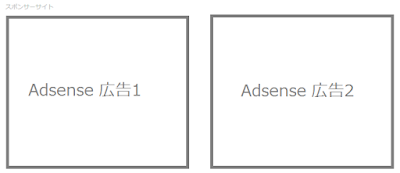
ダブルレクタングルというのは↑のような、長方形(レクタングル)の広告が2つ並んだ(ダブル)表示方法です。
めでたく設置ができたので、超初心者でもダブルレクタングル表示ができるようBloggerのカスタマイズ解説記事の解説を書いてみました。
基本となるサイト
こちらの記事を参考にカスタマイズしました。
Bloggerでアドセンス広告をダブルレクタングル表示にする方法(KaKuKaKu)
CSSの知識がある方ならこの記事を読めばカスタマイズできると思うので、リンク先に飛べばOK。
問題は、ダブルレクタングル表示をするのに必要な知識がCSSだということが検索しないとわからないような(私のような)超初心者。
さらっと書かれている部分の変更方法が分かりません。
そこで、上記のサイトを参考に修正を進めたときに、超初心者が詰まると思われる部分(私が詰まった箇所)をまとめました。
修正内容自体は書いていないので、上記のサイトとこの記事を見比べながら進めてみてください。
なお、この解説は「こうやって修正したらダブルレクタングル表示(スマホではシングル表示)ができたよ」という覚書きなので、修正がCSS的に正しいかはわかりません。
正しく修正できる場所は教えてもらえるととても嬉しいです…。
修正方法の解説
修正内容:
広告コードのstyle属性に”width: 300px;height: 250px;”を追加し、”data-ad-format=”auto””を削除
修正前:
style=’display:block’
修正後:
style=’display:block;width: 300px;height: 250px;’
修正内容:
修正前:
ins class=’adsbygoogle’
修正後:
ins class=’adsbygoogle adslot_1′
間に入っているのは半角スペースです。
左側の広告のみ修正します。
修正内容:
style属性からdisplay要素を消去(左側の広告)
修正前:
style=’display:block;width: 300px;height: 250px;’
修正後:
style=’width: 300px;height: 250px;’ (左側の広告のみ)
最初に修正した個所と同じです。
今回は左側の広告のみ修正します。
CSSを理解している方からすると「このレベルなの!?」と驚かれそうな超基本的な内容ですが、私はこれを修正するのに2時間かかりました…。



コメント
初めましてよろしくお願いします。
Bloggerでアドセンスをダブルレクタングル表示する方法で検索してたどり着きました。
途中までは出来ましたが、最後のスマホの時は表示させないの.adslot_1 { display:inline-block; }
@media (max-width: 768px) { .adslot_1 { display: none; } }
このコードはHTMLの編集のどこに挿入すればよろしいのでしょうか?
HTMLの編集の何番目ぐらいにありますでしょうか?
3時間かけてもわかりませんでした。
お忙しい中で申しありませんが教えて頂けますでしょうか?
よろしくお願いいたします。
こんにちは、ようこそお越しいただきました。
ご質問の点ですが、私はリンク先の記事の指示通り、”]]>”と書かれている行の真上に置いています。
どのように問題が起こっているかがわからないので(そしてその問題を解決するだけの知識が私にないので)、これくらいしか言えません。申し訳ないです…。
返信ありがとうございます。
”]]>”の場所がわからなくて最初は出来ませんでしたが、出来ました。
html編集で上の方に▲マークで隠れているところに置くとこがありました。
今度自分のブログでもこちらの記事を参考にしたらできましたとリンクを貼らして頂きます。
ありがとうございました。
なるほど、そういうことでしたか。確かに隠れている部分がありましたね!
解決方法を共有していただきありがとうございます。