Blogger用テンプレートVaster2のカスタマイズ記事です。
この記事は記事リストの画像の縦横比を変えずに載せる方法を解説しています。
ただし、縦横比を維持したまま記事リストの写真サイズにするため、はみ出た部分はトリミング(切り出し)されます。
修正前後
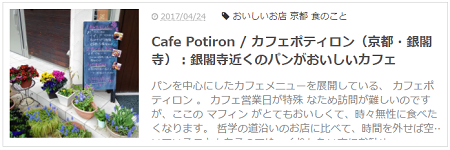
修正前

縦長の写真だったので、全体的に潰されたような状態になっています。
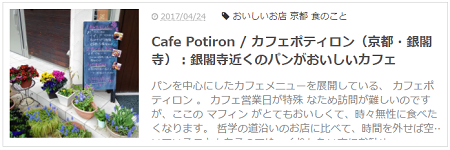
修正後

縦横比が正常になりました。
その代わり縦がトリミングされています。
上の写真と見比べると、上下が切られているのがわかるかと思います。
なお、写真のサイズも変えています(200×200px)。
修正方法
1. Vaster2のテンプレートから以下の部分を探します。
.article-list img{
float:left;
width:300px;
height:185px;
padding-right:20px;
}
2. {}の中に以下を付け加えます。
object-fit: cover;
3. 写真の縦・横サイズを変えたい場合は、以下の数値を変更します。
width:300px;
height:185px;



コメント