CSSやHTMLはなんとなく聞いたことあるなぁ…程度で、Vaster2のカスタマイズ記事を公開している私が、実際どのようにカスタマイズを進めているかをまとめました。
かなり泥臭いやり方なので、もっとスマートな方法があると思います。
ただ、とても簡単なので誰でもできます。
もし自分でカスタマイズをやってみたいなという人は、参考にしてみてください。
GoogleChromeの「検証」を使う
私がメインで使用しているブラウザのGoogleChromeには、「デベロッパーツール」という機能があります。
右クリックしてくると出てくる「検証」という項目をクリックして起動します。

変更したい部分がどのように書かれているか探す
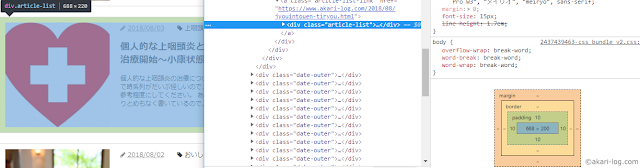
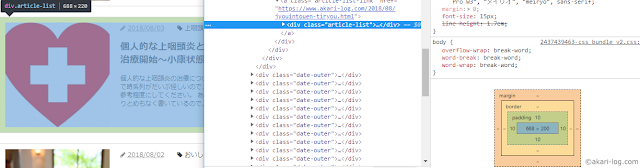
デベロッパーツールの左側の部分に書かれた文字列にマウスをあてると、そこの文字列がブログ上ではどの部分に当たるかが色で示されます。
また、文字列をクリックすると、右側により詳しい内容が示されます。

↑例を出してみました(クリックで拡大します)。
この場合、記事リストの記事が「article-list」という部分で設定されていることが分かります(左側の文字の部分)。
また、周囲に10px余白を取っていることもわかります(右側の四角の部分。周囲に10と書かれています)。
HTMLを編集する
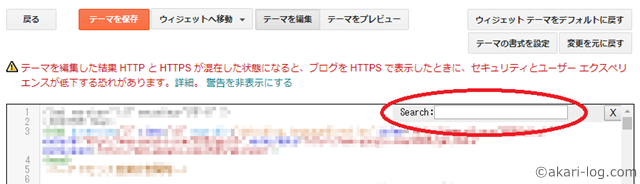
Bloggerの「テーマ」→「HTMLの編集」から、該当の部分を探します。
HTML部分をクリックして、Ctrl+Fを押すと検索画面が出るので、それを利用すると簡単です。
※外の部分がアクティブな状態でCtrl+Fを押すとブラウザの検索画面になってHTML全体を検索できないので注意してください

デザイン的な部分を決めているのは「.」(ピリオド、ドット)で始まる部分です。
例えば、↑の例で出した部分のデザインを変えたい場合は「.article-list」で始まる部分を探します。
そして { と } の間に、変えたい内容を書き込みます。
どこに配置するかなどを決めているのは<と>で囲まれた部分です。
例えば、↑の例で出した部分の配置場所を変えたい場合は「<div class=”article-list”>」の部分を変えます(ということでいいはずなのですが、私自身ほとんど配置はいじってないので、おそらくそういうことだろうという程度の認識です)。
実際に変えて再読み込みする
HTMLを書き換えて「テーマを保存」したら、実際にブログを再読み込みして反映されているかを確認します。
※アドセンスを利用している場合ブラウザにGoogle Publisher Toolbarが入っていないと、過度のインプレッションとみなされて広告配信が止まる可能性があるので気を付けてください
関連記事:【解決済】Google Adsenseが突然表示されなくなった話
HTMLの中に変更したい部分が見つからない場合
ときどき、デベロッパーツールで見つけた名前と同じ名前がHTMLの中に見つからない場合があります。
このとき、新しく書き足すとうまくいく場合があります。
—
こんな感じに変更しながら、このブログのカスタマイズ記事は作成されています。
非常に簡単な手順で変更できるのでカスタマイズに興味のある方は試してみてください。
Bloggerのカスタマイズ記事がもっと増えて欲しいので、ご自分のブログで共有してくれるととても嬉しいです!



コメント