
独自ドメインを設定してBloggerで運営していたブログを、エックスサーバーを契約してWordPressに引っ越したので手順をまとめました。
基本的には前から順番に行っていけば問題ないようには書いていますが、自分が移行したとき必死だったため資料をちゃんと残しておらず、一部抜けがあるかもしれません。
コメントを入れていただければ(わかる範囲で)追記します。
また、ウェブやブログの知識の乏しい素人が手探りで移行したため間違っている場所があるかもしれませんが、その場合は教えていただけると嬉しいです。
移行をする前に確認しておくこと
安定するまでは3日くらいかかる
スムーズに手続きをしても、新しいブログの表示が安定するのに3日くらいは見ておく必要があります(後述しますがこちらではどうしようもない理由です)。
その間サイトを訪問する人がいたらサイトが表示されないこともあるため、事前にアナウンスをしておくなどしておいたほうが良いかと思います。
投稿の日付を修正した記事は日付を戻しておく
記事を移行する際にURLの生成方法を指定するのですが、「投稿した年月を含んだURL」の指定をします。
この際、投稿の日付が実際に投稿したときから変更されていると、記事を移行した際にURLが変わってしまいます。
(細かい話は関連記事:BloggerをWordPressへの移行前提で利用するなら気を付けておくポイントで説明しています)
URLを同じにするために、Bloggerから記事を移行する前に、投稿の日付を後から修正した記事は元に戻しておきます。
移行の下準備をする
Bloggerの設定
ブログを非公開にして検索除けをいれる
Bloggerに記事を残しておくと、同じ記事が2か所に存在することになって「重複した内容」と判断されてしまう可能性があります。
それを防ぐために、Bloggerの記事を非公開にして、検索除けを設定(クロールを拒否)します。
ブログを非公開にする
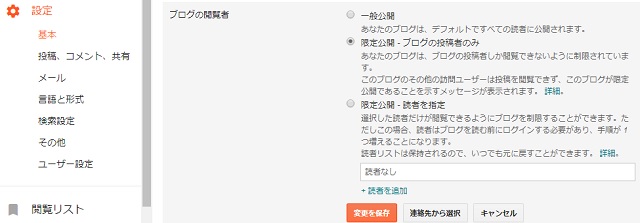
非公開にするのは「設定」→「基本」→「許可」のブログの閲覧者設定を変更します。
基本的には「限定公開 – ブログの投稿者のみ」にしておけばよいかと思います。

検索除けを入れる
クロールを拒否する設定をrobots.txtに書きます。
「設定」→「検索設定」→「独自のrobots.txt」に以下の2行を加えてください。
User-agent: *
Disallow: /

Bloggerの独自ドメイン設定を解除する
「設定」→「基本」→「公開」のブログアドレスに設定している、独自ドメインの末尾にある×をクリックして、独自ドメインの設定を解除します。
以降、これまで使用していた独自ドメインでのアクセスができなくなるので、告知が必要な場合はこの作業の前に行ってください。
サーバーとWordPressの設定
サーバーを契約する
WordPressを使うためのサーバーを契約します。
私はエックスサーバー![]() で契約したので、以降の説明はそれに基づいて書いています。
で契約したので、以降の説明はそれに基づいて書いています。
![]() ※エックスサーバーで契約したのは「みんな使っていてよさそうだから」以上の理由はありません。他のサーバーと比較しての利点などが分かっていないため積極的にお勧めするわけではありませんが、とりあえず迷ったらここを選んでも問題ないかと思います
※エックスサーバーで契約したのは「みんな使っていてよさそうだから」以上の理由はありません。他のサーバーと比較しての利点などが分かっていないため積極的にお勧めするわけではありませんが、とりあえず迷ったらここを選んでも問題ないかと思います
サーバーパネルを確認する
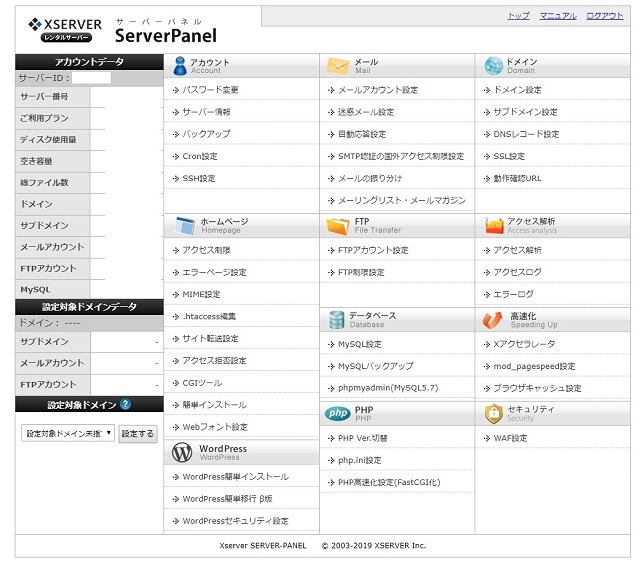
これから設定を進めていくのですが、エックスサーバーのサーバーパネルという画面から設定していきます。
ただエックスサーバーのサイトが結構わかりづらいので、このサーバーパネルがどこにあるのかをまず確認しておいてください。

↑サーバーパネル自体はこういう画面です
サーバーパネルへの入り方は大きく分けて2つあります。
① エックスサーバーのトップページのログインから、サーバーパネルに入る

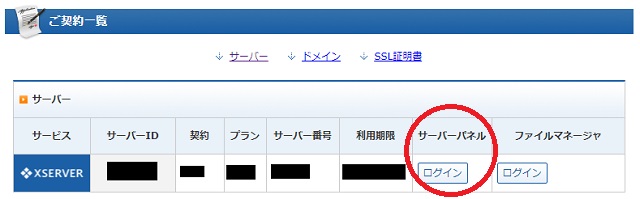
② インフォパネルの「ご契約一覧」のサーバーからログインする

どちらの入り方でも同じ画面にたどり着くのですが、なぜかインフォパネルとサーバーパネルのID/パスワードが違うので混乱しやすいです。
サーバーに独自ドメインの設定を追加する
「サーバーパネル」→「ドメイン」→「ドメイン設定」→「ドメイン設定追加」でドメインを追加します。
このブログの場合「akari-log.com」を追加しています。
サーバーにWordPressをインストールする
「WordPress」→「WordPress簡単インストール」→インストールするドメインを選択して「WordPressインストール」で必要事項を入力します。
迷うところはデフォルトの設定のまま(特に追加の設定をしない)で基本的には大丈夫のはずです。
間違えたら簡単に削除できるので、気楽に試してみてください。
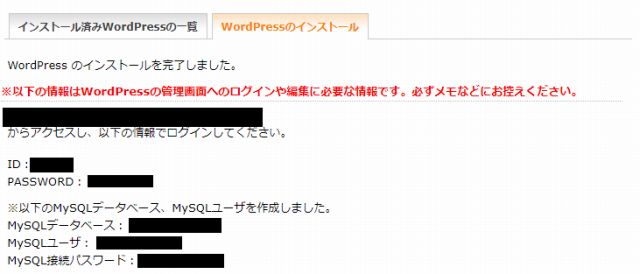
インストールが終わると、ログインURLとID・パスワードの確認画面が出てくるので、これを覚えておきます。

ちなみにWordPressのインストールと削除を繰り返すと、下のMySQLというのがどんどん増えていきますが、いらなくなったものはサーバーパネルの「データベース」→「MySQL設定」から削除できます。
ドメインのネームサーバーを変更する
ここだけサーバーではなくドメインの設定です。
エックスドメイン![]() の場合は、「インフォパネル」→「ドメイン」→「ドメインパネル」でドメインの設定画面にはいります。
の場合は、「インフォパネル」→「ドメイン」→「ドメインパネル」でドメインの設定画面にはいります。
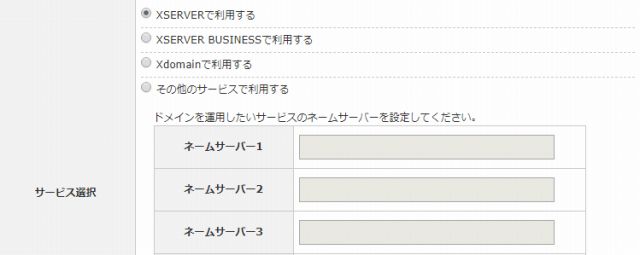
その中に【ネームサーバー情報】という部分があるので、「設定変更」から設定画面へ移動し、「XSERVERで利用する」を選択して「ネームサーバーの変更(確認)」で確定します。

これで自動的に【ネームサーバー情報】のネームサーバー1~5に情報が入力されます。
このネームサーバーを変更した後、72時間程度設定したドメインの接続が不安定になります(これが最初に書いた「安定まで3日かかる」理由です)。
接続が不安定になると何が起こるかというと、自分のブログが見れなくなったり自分のブログの設定画面に入れなくなったります。
私の場合設定してから2日くらいはしょっちゅう「サーバーが見つかりません」といったエラーが出て不安定な状況が続きました(エラーメッセージのパターンはいくつかあります)。
設定が間違っているのかといろいろ触りましたが3日経った頃には安定しましたので、落ち着いて3日待ってみてください。
ドメインの正規化(wwwとhttps)
ドメインの前に「wwwがついているアドレス」と「ついていないアドレス」、「先頭がhttpのアドレス」と「先頭がhttpsのアドレス」が別々の扱いになっているので、これを統一(正規化)します。
統一しないと、同じ記事に対して「wwwありor なし×http or https」の計4種類のURLが存在することになります。
参考にしたサイト:httpからhttpsにリダイレクト、www有無のリダイレクト方法(mod_rewrite)
検索すると書き方の例がたくさん出てきますので、もし↑のサイトが見られなかったりわかりづらかったら別のサイトを参考にしてください。
インフォパネルの「ホームページ」→「.htaccess編集」に、正規化のための記述を加えます。
.htaccessを変更したら、wwwありなしやhttpを含んだアドレスでアクセスしてみて、1つのアドレスにリダイレクト(自動的に移動)されるか確認してみてください。
WordPressにログインできるか確認してみる
ここまで設定したら、一度WordPressへログインしてみます。
先ほどWordPressをインストールした後に出てきた画面のURLに行き、IDとパスワードを入力してください。
ネームサーバーを変更したばかりだとログイン画面に接続できないときがありますが、接続できればダッシュボードに入れるようになっているはずです。
記事をBloggerからWordPressへ移行する
サーバーとWordPressとドメインの用意が整ったら、記事を移行していきます。
ここではWordPressの機能を変更していくので、WordPressにログインしてダッシュボードに入ってください。
パーマリンク設定を変更する
Bloggerから記事をインポートする前に、パーマリンクの設定を変更します。
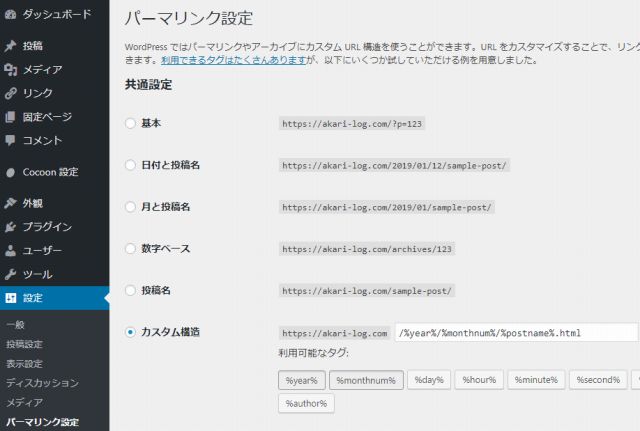
「設定」→「パーマリンク設定」の共通設定
「カスタム構造」を選択し、「/%year%/%monthnum%/%postname%.html」を入力します。

プラグインを利用して記事をインポートする
「プラグイン」→「新規追加」で、「Blogger Importer Extended」を探します。
見つけたらインストールして、有効化します。
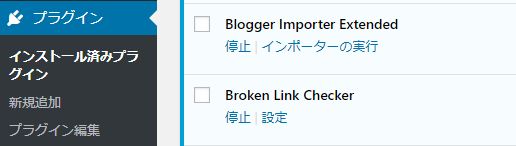
「プラグイン」→「インストール済みプラグイン」にBlogger Importer Extendedがあるので、「インポーターの実行」をクリック。

あとは画面の指示に従っていけば、記事がインポートされます。
このあたり全くスクリーンショットなど残していないので雑ですみません…。
プラグイン名で検索するともう少し詳しく説明しているブログもありますので、わかりづらかったら探してみてください。
※注意点※
あらかじめBloggerにログインしておいたほうが良いようです。
非公開でもインポートできましたが、うまくいかなかったら一度公開にしてみてください。
記事を整える
Bloggerから無事に記事をインポート出来たら、最後に記事を整えます。
URLをチェック
非常に重要なチェックポイント。
記事をインポートした際、設定をしていればちゃんとURLが引き継がれるはずなのですが、なぜか一部のURLが欠落します。
私の場合は末尾のtやlが落ちていることが多かったです。
これを修正します。
また、もしBloggerでパーマリンクを設定する際に、「URLの最後の部分が同じ」アドレスがあった場合、強制的に-2などが追加されます。
これはどうしても元のURLには戻せないので(WordPressではURLの最後の部分はすべて異ならないといけないため)、残す方と修正する方を選んでください。
モバイルページからのリダイレクト設定
BloggerではPCとモバイルでは異なるURLが使われています(モバイルの場合?m=1が末尾につきます)。
WordPressに引っ越した場合?m=1のついたURLがすべて404になってしまうので、それを防ぐために?m=1のつくURLにアクセスしたときに通常のURLへリダイレクトするよう設定します。
ドメインの正規化と同じく、.htaccessに記述します。
書き方は↓のページがわかりやすかったです。
参考記事:BloggerからWordPress移行時に?m=0,?m=1をリダイレクトさせるには
その他のチェックポイント
そのほかに私がつまづいた点をまとめました。
※結構大変な修正なのでまだすべては終わっていません
画像のリンク先を修正
画像をクリックするとその画像が別画面で表示されるようにしていたのですが、WordPressに移行した際、一部のリンクが書き換えされないまま残ってしまいました。
リンク先の画像が残っていれば別に問題はないといえばないのですが、なんとなく気持ち悪いので修正しています。
アイキャッチを設定
これは私が使用しているCocoonというテンプレート固有の問題かもしれませんが、Bloggerからインポートしたままではアイキャッチが設定されません。
そのため1つ1つ設定する必要があります。
文字の装飾を再設定
太字や色付けといった文字の装飾が全部消えてしまいました。
様子を見て再設定しています。



コメント