Bloggerのカスタマイズ記事です。
(カテゴリが「Vaster2 カスタマイズ」になっていますが、Bloggerの他のテーマを使用中でもカスタマイズできる内容です)
Bloggerには他のブログのように「カテゴリ」機能がなく、その代わり「ラベル」という機能があります(他のブログでいう「タグ」です)。
このラベル一覧をBloggerのガジェットで表示すると、50音順か投稿数順にしか並べられないという欠点があります。
任意の順番でカテゴリを並べるために、Bloggerの「HTML/JavaScript」を使ってカスタマイズした記事です。
修正前後
修正前

50音順に並んでいる状態です。
修正後

自分で好きなようにレイアウトした順番になりました。
選択したカテゴリは背景色のついた白抜き文字になるようにして、選択していることをわかりやすくしています。
修正方法
サイドバーに任意の順番でカテゴリを並べる方法

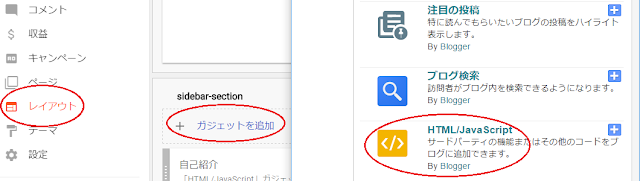
1. Bloggerの設定画面から「レイアウト」→「ガジェットを追加」と進み、「HTML/JavaScript」を追加。
2. 好きな順番にカテゴリを並べて表示するように編集する
「HTMLの編集」で記述するときのヒント
基本的なHTMLの知識がなくても、下記の内容を知っていれば編集できます
- 改行は<br />
- リンクは<a href=”[リンク先のアドレス]”>[表示したい内容]</a>
- 太字は<b></b>で指定する(<span style=”font-weight:bold;”></span>で指定すると、テーマの保存をしたときに太字指定が解除される場合がありました)
- フォントサイズの指定をしたい場合は、↓の説明を参照(ガジェット内で指定するとテーマを保存した時に反映されない場合がありました)
具体例

上のような表示にしたい場合は、以下のように記述します。
<a href=”表示したいアドレス”><b>旅</b></a><br />
<a href=”表示したいアドレス”> 旅行記</a> <br />
<a href=”表示したいアドレス”> 一人旅</a><br />
「旅」は太字にするので<b>と</b>で挟んでいます。
「旅行記」と「一人旅」は字下げをしたいので、一文字空白を入れています。
選択したカテゴリに背景色を付けて文字の色を変える方法
ちょっとだけ見栄えをよくするための変更。
フォントサイズの指定もしています。
※この方法で修正するとサイドバーのリンクがすべて設定した通りに変更されるので、レイアウトに注意してください
1. テンプレートに以下の内容を加えます。
.sidebar a:link {
color:#222222;
}
.sidebar a:visited {
color:#686868
}
.sidebar a:active {
background-color:#222222;
color:#ffffff;
}
.sidebar a:hover {
background-color:#222222;
color:#ffffff;
}
.sidebar {font-size:13px;} ←フォントを変更するのはこれ
それぞれの内容は以下の通り。
color:の後ろの色が文字の色の指定、background-color:の後ろの色が背景色の指定なので、好きな色に変えてください。
.sidebar a:link :リンクの色(カテゴリは基本的にリンクされた表記になるので、基本として表示したい色をここで指定する)
.sidebar a:visited :訪問したリンクの色
.sidebar a:active:クリックしたときの色
.sidebar a:hover:マウスを載せたときの色



コメント
はじめまして。この度、初めて自分のブログを作っています。HTMLやCSSの知識が無い初心者です。作り方をいろいろと検索していて、こちらのサイトに出会いました。
この、サイドバーにカテゴリを並べる方法についてお伺いしたく、連絡差し上げました。あかりさんのサイトのように、大きなカテゴリ→中カテゴリ→小カテゴリとフォントや頭の位置を変えて作りたいです。
「テンプレートに以下の内容を加えます」としてコードが書いてありますね。これをHTML/JavaScriptのがジェットにコピペするだけでは、ダメなんですよね?? 他に必要な作業は何でしょうか。お手数ですが、教えていただけないでしょうか。よろしくお願いします。、
はじめまして!
わかる範囲でいくつかに分けて、簡単なものから回答しますね。
・頭の位置を変え方
これは単純に空白文字が入っています。
中カテゴリは1つ、小カテゴリは2つですね。
・フォントの変え方
私のブログではカテゴリラベルのフォントの種類はすべて同じなので、
文字を太くする方法をお答えします。
これは記事の中ほどの、「太字は<b></b>で指定する」という部分が該当します。
<と>の間に太字にしたい文字を挟んでください(例:<b>カメラと写真</b>)
※<と>を大文字で書いていますが、実際は半角のを使います。半角で書くと文字の変更が反映されてしまって何を書いてあるかが見えなくなるので、コメントでは大文字表記にしています
この2つは記事に具体例を書いてみましたので参考にしてみてください。
※記事の中ではちゃんと半角を使っています
・テンプレートに内容を加える方法
bloggerのテンプレートの編集方法は、HTML/JavaScriptガジェットとは別の部分を変更します。
「テーマ→HTMLの編集」で出てくる画面に書き加えます。
(詳しくは「blogger テンプレート編集」でぐぐってみてください)。
書き加える場所「/* サイドバーリンク */」と書いてある場所の下でいいと思います(ちょっと自信がないです…)。
この部分で変更しているのは、カテゴリ部分の文字の色とマウスを乗せたときに色が変わるというものなので、ご質問内容(フォントや頭の位置を変えて作りたい)には直接関係していません。
この部分を触らないでもフォントや頭の位置を変えることはできるので、まず最初の2つを試してみてください!
迅速丁寧なお返事をありがとうございます!
やってみて、またご報告します。
助かります‼
やろうとして気付いたのですが、あかりさんが、具体例で「表示したいアドレス」と書いていらっしゃいますね。ということは、「旅」のラベルが付いた記事が表示されるリンク(ページ?9を作らないといけないですね。
私は、サイドバーにラベルガジェットを追加して、その中で表示したいラベルを指定するという方法をとっています。それしか知らないので。
このリンクの作り方?は、どうすればいいのでしょうか。他のガジェットを探してみたりもしましたが、どうもわかりません。すみません、すごく面倒くさい奴になってしまって。もし、余力がおありでしたら、教えていただければ幸いです。、
サイドバーのガジェットにいくつかラベルが表示されていると思うのですが、それをクリックすると、特定のラベルのみの記事が表示されるかと思います。
このときのアドレスを「表示したいアドレス」として使います。
ただ、このアドレス自体は規則的で、例えば私のブログの「カメラと写真」ラベルは以下のようになっています。
http://www.akari-log.com/search/label/カメラと写真
そのため、"www.akai-log.com"の部分をご自身のブログのアドレスに、「カメラと写真」の部分をタグの名前にすれば、「表示したいアドレス」として使えると思います。
※タグの名前に空白やアルファベットなどが入ると表示がうまくいかない場合があるようです。今のところ通常の日本語ならこの方法で問題なく使えています。
うまく疑問に回答できているかわかりませんが、参考になりましたら幸いです。
Akariさん、
お返事ありがとうございます。
やったー、できましたー!という段階になって、ご連絡しようと思ったのですが、まだしっかり取り組めていません。まずは、お返事のお礼ですね。ありがとうございます!
Akariさん、
ご無沙汰しています。ようやくブログのデザインに取り掛かる余裕が持てたので、改めてやってみました。
取り組んだのは、カテゴリを任意の順番で並べることと、カテゴリの大きさによって頭の位置を変更することです。
最初にやった時は、中カテゴリしか反映されず。ラベル名が英語だからいけないのかもと思い、全部日本語に変えました。この作業に、結構な時間を要しましたね(笑)
ところが、やはり中カテゴリしか反映されず、理由が分かりませんでした。
それで、大カテゴリで指定した<b></b>を除いたら、きちんと出てきました。ちなみに、<と>は半角で実行しました。
太字にはならなかったけど、いいやと思って、一旦、そこで作業を終えました。そして、改めて、太字の指定をしたら、今度は、きちんと太字になってくれました。どうしてなのか、理由はが分からないけど、とりあえず、希望通りに表示されたので満足です。
頭の位置の変更については、教えて頂いた通り、単純に空白を入れることで、出来ました。
はぁ、やっと… 知識の無い私にとっては、大きな進歩です!Akariさん、改めてありがとうございます。色も変えたいし、まだやることはたくさんあって、時間がかかりそうですが、とにかく嬉しい(笑) ありがとうございます。以上、ご報告でした。
Parakitchさん
無事に希望通りのカスタマイズが出来たとのこと、おめでとうございます!
なんと、太字指定を先にすると出てこないなんてことがあるんですね…。
全く予想外でした。教えていただきありがとうございます。