Blogger用テンプレートVaster2のカスタマイズ記事です。
この記事は、記事リストを二列に配置する方法を説明しています。
※※※
これまでのカスタマイズ記事と違って変更点が多く、行き当たりばったりで修正している部分ばかりです。
とりあえずこれで運用は出来ているという形ですが、予期せぬトラブルや、私以外の環境で再現できないなどのトラブルがある可能性があります。
また、細かいところを質問されても答えられないところが多いと思います(「こう変更したらできたから、これで良し!」みたいな修正の仕方をしています)。
できるだけ修正の意図が分かるように説明を加えていますので、色々いじってみてください。
注意点
2枚のタイルを並べたような表示になりますが、タグや記事タイトルが長くなって記事リストの大きさが変わると、その横には記事が表示されず1枚分空白ができます。
そのため、タグや記事タイトルの長さがあまり変わらないブログにしか使えません。
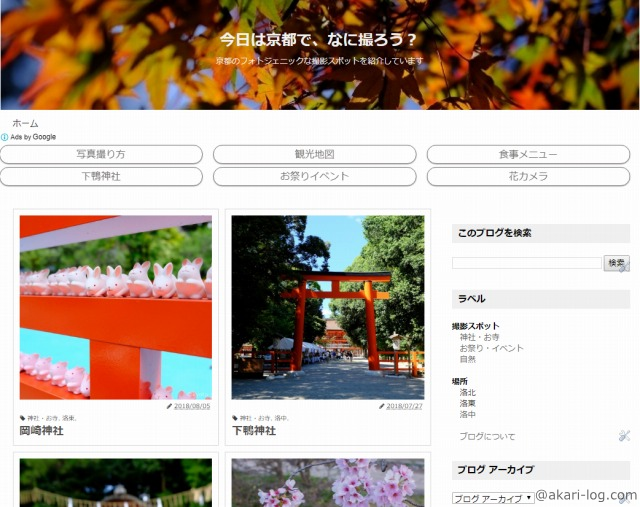
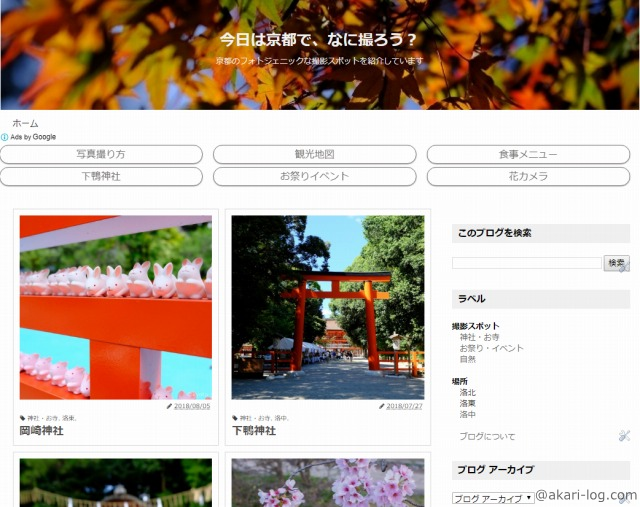
修正後のイメージ
記事リストが二列に配置され、記事本文の説明がなくなります。
主に写真をメインにする用途で作成しています。

実例を見たい場合はこちらへ飛んでください
→ 今日は京都で、なに撮ろう?
修正方法
1. 記事リストを半分の大きさにして左に寄せる
考え方としては、「1つ1つの記事リストのサイズを半分にして、それを左寄せにする」ことで、二列の配置になるようにしています。
.post-outer{
~~~ ←色々元々書いてある内容(変更の必要なし)
width:47%; ←幅を47%にする
float:left; ←左に寄せる
margin: 5px; ←周りに5pxの空白をつける
}
赤い部分を付け足してください。
もしもともと書いてある内容に同じ内容の指定があったら、そこを書き換えてください。
幅の設定について
50%にするとmarginで余白を5px取っているので二列配置になりません(一列に二つ入りきらなくなってしまう)。
出来るだけ広く取って、かつ二列になるように設定しています。
余白の関係で47%になっているので、marginの値を下げればwidthの値を上げることも可能です(その逆も可)。
レスポンシブ設定について
.post-outerが、二か所に書いてある場合があります。
これは通常の設定と、画面の解像度が特定の数値以下だった場合の設定(レスポンシブ設定)が書かれているからです。
もし画面の解像度にかかわらず同じ設定にする場合、2つ目の.post-outerは消してしまって大丈夫です。
2a.特定の解像度以下では余白を変える
1.の設定をしてから画面を動かしてみるとわかるのですが、特定の解像度以下になると強制的に一列しか表示されず、しかも幅は47%のままなので細い記事リストが並んでしまいます(理由はよくわかりません…)。
そこで、表示がおかしくなる解像度以下の場合は、余白を変えるように設定します。
更に、記事リストが縦長になるので正方形に近くなるように長さを変更します。
以下の内容を新たに書き加えます(書き加える場所は下記の「書き加える位置について」を参照)。
@media screen and (max-width: 450px){
.post-outer{
margin:1px; ←余白を狭くしました
height:300px; ←記事リストの縦の長さ
}
.article-thumbnail img{
height:200px; ←記事リスト内の画像の縦の長さ
}
}
この変更の場合、記事リストの長さを決めてしまっているため、タイトルやタグが長くなると記事リストの枠からはみ出します。
それでは不都合な場合は、以下の2bの修正をお勧めします。
2b. 特定の解像度以下では一列配置にするようする
特定の解像度以下では、記事リストの表示を一列にするように変更するパターンです。
@media screen and (max-width: 450px){
.post-outer{
margin:5px;
box-shadow:none !important;
width:100%;
float:none;
}
}
どのサイズで一列に切り替えるかというのは自由なのですが、私はいろいろ試した結果430pxあたりで表示がおかしくなったので、450pxで切り替えました。
書き加える位置について
レスポンシブ設定は解像度の大きい順に書くそうです。
Vaster2は768px以下の場合のレスポンシブ設定があるので、その下に書き加えます。
@media screen and (max-width: 768px){
~~~(いろいろ書いてある部分。めっちゃ長い)
}
↑この部分のすぐ下に私は書き込んでいます。
3. 画像を上に、その他の情報を下に配置する
.article-thumbnail img{
width:100%; ←画像を幅いっぱい表示
float:none; ←左寄せをしない
object-fit:cover; ←画像を縦横比を維持して切り出す
}
これも同じく二か所に書いてありましたが、どの解像度でも同じ表示で良いため、私は下部分をまるっと消しました。
4. 画像を中央に寄せる
この内容いるのかいらないのかわからないのですが、私の場合は表示がおかしかったので書きました。
いろんな解像度で試していると、記事リストの画像が中央に寄っていない(余白が上下左右で同じではない)場合があったので、それを修正しています。
.article-list {
padding:5px!important; ←ここの数値を1つにする
width:auto;
float:none;
}
数値を一つにすることで、上下左右すべてで同じ数字が適用されます。
5. 記事の説明を消す
これお好みで。私はシンプルに写真とタイトルなどの情報のみにしたかったので削りました。
<p class=’snippet’>
<data:post.snippet/>
</p>
↑この部分をまるっと消します。
6. ページナビを下に寄せる
floatをしたせいで、ページナビが記事の隙間に入り込んでしまいます。
そのため、ページナビをちゃんと下に寄せるように修正します。
<!–ページナビ–>を探して、その上に、<div class=’clear’/>を書き足します。
<div class=’clear’/>
<!–ページナビ–>
ページナビの上で、floatを解除ですよーということですね。
—-
大きな変更点としてはこんな感じです。
後細かい点もちょこちょこ直しているので、もしコメントいただけたらわかる範囲で追記します(が、あまり期待しないでください…)。



コメント
はじめまして、こんばんは。
試してみたのですが、画像が中央に来ず断念しました。
こちらのブログに約二か月間通い続けており、いつもお世話になっているので感謝しています。
本当にありがとうございます。
Adelheid.Hさん
ご訪問&コメントありがとうございます!
上手く変更できませんでしたか…。私もブログの記事にしているように、いきあたりばったりで変更を重ねているので、他の部分の変更のおかげでうまくいっているのかもしれません。
もうちょっと見直してみて、もしそれらしい設定が見つかったら追記しますね。